Страницы с тегом “allContent”
Статусы
Код
Lectures
Выступления
Блог
Podcasts
Interviews
Speeches
Courses
Portfolio
Projects
Snippets
Code
Blog
Watched series
Просмотренные сериалы
Просмотренные фильмы
Watched movies
Watched
Просмотрено
Факты об этом сайте
Сейчас
Андрей Гурылёв
Кто такой Андрей Гурылев
Контакты
CV
Now
Facts about this site
Andrey Gurylev
Drafts
Who is Andrey Gurylev
Contacts
Теги
Verificator
Developed system and site for checking of clicks by ads-links

Урок «Формы в JS»
Подготовлено для учеников Epic Skills
Доклад «Трудоустройство фронтендера»
Резюме, сопроводительное письмо и собеседование

Интервью «IT-сообщества на TechTrain»
Я и Миша общаемся с представителем JUG ru по итогам представления нашего стенда на конференции Tech Train
Driving school “Driver”
Re-marked up main page and forms of driving school site

Интервью с организаторами PiterJS между докладами на HolyJS
Про цели PiterJS в сравнении с IT-компаниями, вклад и цели организаторов, про культуру поведения на PiterJS

Подкаст «SPB Frontend Drinkcast», выпуск «Грустный»
SPB Frontend Drinkcast 26, общаемся с разработчиками про разное выгорание
Подкаст «SPB Frontend Drinkcast», выпуск «40 митапов или как дорасти до конференции»
SPB Frontend Drinkcast 31, обсуждаем организацию и программу PiterJS conf
Доклад «Опыт владения инструментами PiterJS»
О митапе PiterJS и его организации

Урок «Регулярки в JS»
Подготовлено для учеников Epic Skills
Урок «jQuery»
Подготовлено для учеников Epic Skills
Подкаст «Фронтенд юность», выпуск «Провинциальный PiterJS»
Выпуск подкаста «Фронтенд юность» №105 — про PiterJS митап, конференцию и тур
Интервью Loftblog

Подкаст «Фронтёрки», выпуск «Городские сообщества и идеальный стэк»
Фронтёрки 2, про pitercss, SPB Frontend и NodeSchool SPB
Доклад «JAM-stack»
О лёгкости создания своих сайтов с модными словами

Урок «Вёрстка писем»
Подготовлено для учеников Epic Skills
Урок «Даты в JS»
Подготовлено для учеников Epic Skills
Урок «События в JS»
Подготовлено для учеников Epic Skills
Доклад «Автоматизация браузера»
Рассказываю об автоматизации рутины в интернете

Урок «Массивы и циклы в JS»
Подготовлено для учеников Epic Skills
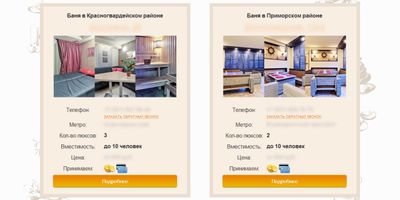
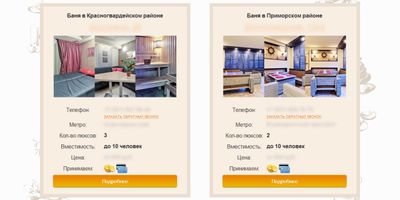
Банные комплексы «Вейпа»
Переверсал главную страницу сайта банного комплекса

Ecoholzhaus
Сверстал сайт по продаже Финляндской недвижимости в Праге

Верификатор
Сверстал и запрограммировал систему проверки переходов по рекламным ссылкам

Yandex Mail App
Очень был нужен отдельный контекст для чтения почты. Завернул в электрон.

Прозрачные кнопки для бутстрапа
Раз в неделю трачу часа два на воплощение идеи в код
Чумной доктор
Написал проектик на 8 ноде без бабеля, но с классами, асинками, стрелками, es-модулями, utils.promisify и puppeteer 🏎

PSI sorter
Использовал API от Page Speed Insights для приоретизации рекомендаций
Стайлус и переменные
Пробрасываем переменные в фоновую SVG-иконку
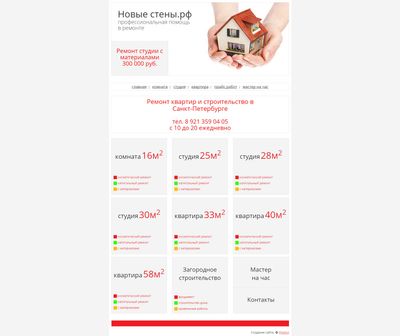
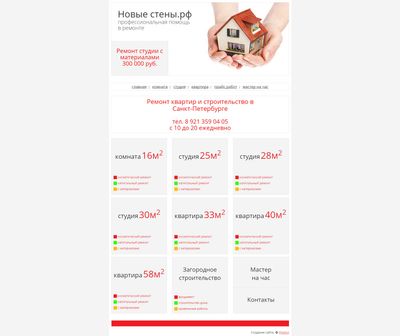
Новые стены - ремонт квартир
Запрограммировал и сверстал сайт по ремонту квартир

Хаблист
Сверстал справочник DC-хабов

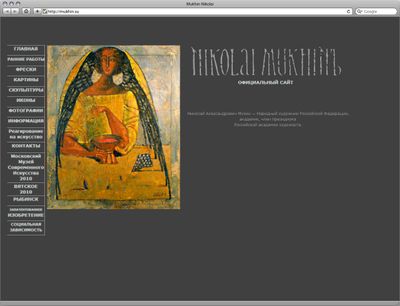
Николай Мухин - творец
Сверстал сайт художника и иконописца Николая Мухина

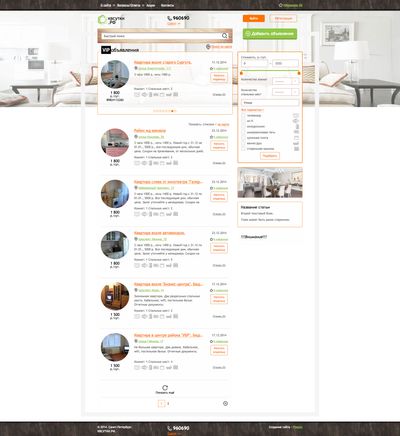
Квартиры посуточно
Сверстал сайт посуточной аренды квартир

Социокнопки
Используйте статичные кнопки «поделиться»
Автошкола Драйвер
Переверстал главную страницу и формы автошколы

Купе-хелп — двери-купе
Сверстал основу калькулятора дверей купе

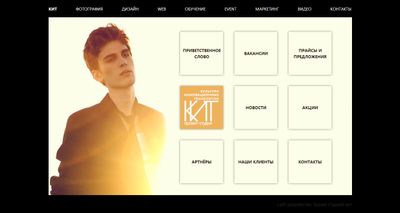
Проект студия КИТ
Сверстал сайт для многопрофильной творческой компании

Lesson «Forms in JS»
Prepared for Epic Skills students
Рисование консолью
Использую imagemagick вместо фотошопа из терминала

Doe
Изучал TypeScript, по фану запилил аналог jQuery
Chrome position metrics in SVG
Сверстал блок метрик в devtools на SVG
dotfiles
Надоело восстанавливать приложения и настройки на новых маках. Автоматизировал.
Профессия будущего - веб-детектив
Фантазирую про будущее
Цербер
Задизайнил и сверстал админ-панель системы

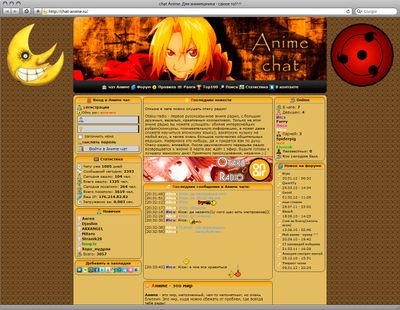
Аниме чат
Сверстал чат для увлечённых японской мультипликацией

Фронтенд-телеграм
Делюсь каналами про фронтенд, дизайн, редактуру текста и инфо-безопасность
Итоги 2019
О карьере, выступлениях, играх, медиа-контенте, поездках и доме
Interview with PiterJS organizers between talks on HolyJS 🇷🇺
About the goals of Piters in comparison with IT companies, the contribution and goals of the organizers, about the culture of behavior on PiterJS

Итоги 2015 в цифрах
О сне и кофе, ходьбе и алкоголе, настолках и работе, зарплате и жене
Интервью «IT-сообщества на TechTrain»
Я и Миша общаемся с представителем JUG ru по итогам представления нашего стенда на конференции Tech Train
Episode «Sad» 🇷🇺
SPB Frontend Drinkcast 26, we discussing with developers about burnout
Episode “40 meetups or how to grow up to conference” 🇷🇺
SPB Frontend Drinkcast 31, we discussed the organization and program of PiterJS conf
Lecture “Employment of a frontend-developer” 🇷🇺
Resume, cover letter and technical interview

Lecture “Experience with tools of PiterJS” 🇷🇺
About PiterJS events and its organization

Interview with Loftblog 🇷🇺

Lesson «Regex in JS»
Prepared for Epic Skills students
Lecture “JAM-stack” 🇷🇺
About the easiest ways to create sites with buzzwords

Episode «City communities and the perfect stack» 🇷🇺
Fronterki 2, about pitercss, SPB Frontend and NodeSchool SPB
Lesson «jQuery»
Prepared for Epic Skills students
Episode “Provincial PiterJS” 🇷🇺
Episode of podcast «Frontend youth» №105 about PiterJS meetup, conference and tour
Transparent buttons for bootstrap 3.2
Once in week I spend two hours to developing a idea
Lesson «Markup emails»
Prepared for Epic Skills students
Lesson «Events in JS»
Prepared for Epic Skills students
Lecture “Automate browser” 🇷🇺
I'm talking about automating the routine on the Internet

Lesson «Dates in JS»
Prepared for Epic Skills students
Lesson «Arrays and cycles in JS»
Prepared for Epic Skills students
Ecoholzhaus
Developed a site about selling Finland houses in Prague

Yandex Mail App
I really needed a separate context for reading the mail. So, I'm wrappedd official site by electron.

Bath complex “Veipa”
Re-styled main page of bath complex “Veipa”

“New stones”
Developed FE and BE

Stylus and variables
Passing variables to backgound SVG-icon
PSI sorter
Used Page Speed Insights API and prioritized recommendations
tg2gh
Telegram bot for sending messages to git repositories as files.
Plague doctor
Wrote a project on 8 node without bable, but with classes, asyncs, arrows, es-modules, utils.promisify and puppeteer 🏎

Socio-buttons
Use static “Share” buttons
Nikolai Mukhin - artist
Developed site for artist Nikolai Mukhin

Daily rate apartments
Developed site of rent apartments

Proect studio KIT
Developed site for many-profile creative studio

Kupe-help — kupe-doors
Created markup of calcucator of doors-cupe

Doe
For fun developed library like jQuery when learn TypeScript
Hublist
Developed list of DC-hubs

Drawing via console
Using imagemagick instead of Photoshop from terminal

dotfiles
Tired of restoring andd settings on new macbooks. Automated.
Chrome position metrics in SVG
Re-styled DevTools metrics block from with SVG
Cerber
Designed and developed admin panel

Anime chat
Developed chat for funs of japanese animation

4got
Utilities over git commands that you forgot
Profession of the Future - Web Detective
Fantasizing about the future
2019 Year in Review
About career, speaking, games, media-content, trips, and home
2015 Year in Review
About sleep and coffee, walking and aclohol, tabletop games and work, salary and wife
Смотри все теги.